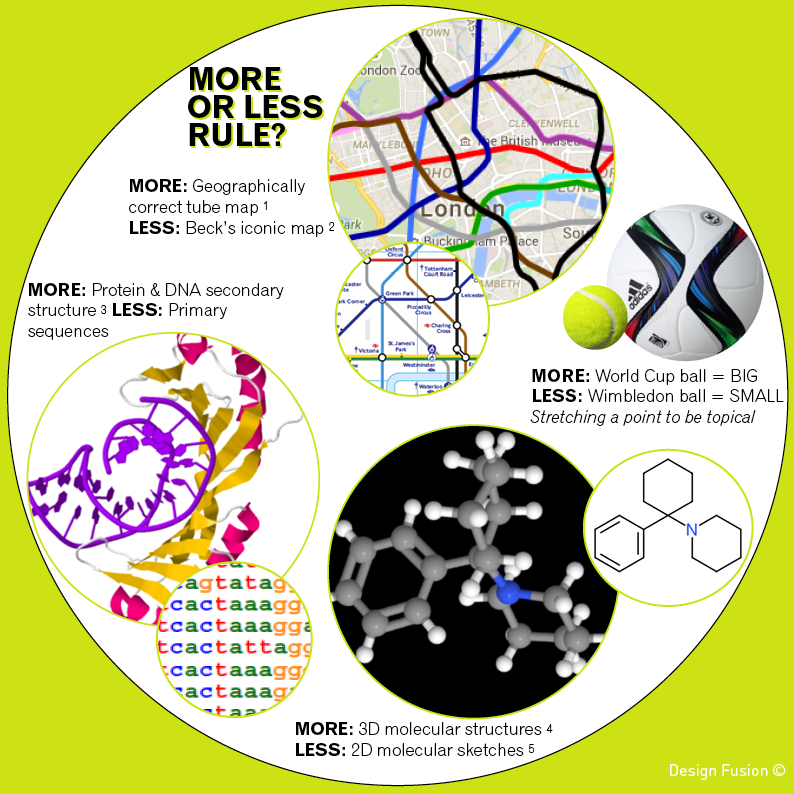
Recently Transport for London introduced a new version of their underground map to depict the Night Tube service that commences in September 2015. In this fast paced, constantly evolving, modern technology driven city, it is a pleasure to see we are still using the same beautiful visualisation that was invented by Harry Beck over 80 years ago. Beck recognised that it was far more important for the map to clearly illustrate the connections between tube stations rather than get lost in the true geographic detail. His innovative idea is a very good example of how sometimes “less is more”.
The geographically correct version of the tube map (obtained via Google Maps) is shown above alongside of Transport for London’s map. Both are useful and informative in their own right. When planning my next underground trip Beck’s representation is a clear preference. However, if the sun was shining and I wanted to walk part of my journey then I would head to Google Maps.
In science we often use the “less is more” approach to clearly and concisely communicate chemical structures to one another. We flatten out the 3D geometry. We don’t label every carbon, explicitly draw every hydrogen atom or get our rulers out to draw bond lengths to scale. However, when modelling how a molecule interacts with a biological target then accuracy of 3D shape and charge distributions will be required. Proteins and DNA are also represented with varying levels of information. Simple strings of letters are used when hunting for patterns in gene sequences, whilst a more detailed view of how proteins unravel DNA helps us understand how our genes are activated.
“Less is more” can also apply to machine learning. With the era of big data upon us we have access to larger and larger data sets and may get tempted to use as much data as possible to build models. However, using every single variable we can get our hands on runs the risk of producing over-fitted biased models that make poor predictions.
The longevity of Harry Beck’s underground map is a reminder of the importance of the “less is more” approach. Visualisations can sometimes be made more powerful by stripping out information to focus on answering specific questions.
I could continue, but less might encourage you to come back for more.
REFERENCES
1. Geographically correct tube map from Google Maps
2. Beck’s iconic tube map
3. TBP/TATA-box complex from Kim et al 1993 Nature 365:512-520 (Protein Data Bank Entry 1YTB)
4. 3D structure of Phencyclidine obtained from ChemSpider
5. 2D structure of Phencyclidine sketched using ChemDoodle’s 2D Sketcher